문서의 이전 판입니다!
pong 게임을 만들어보자
템플릿 이용하기
전에 설명한 템플릿을 복사한 후 복사한 폴더를 “RaylibPong”으로 이름짓자.
이제 여기에서 부터 코딩을 시작할 것이다.
기초 그리기
1. 가운데 선 그리기
가. 화면 크기 변수 선언하기
우리는 screenWidth와 screenHeight를 main.cpp에 선언하였다. 그런데 우리는 game.cpp 에서 게임 로직을 돌릴 것이다.
따라서 game.h에 screenWidth와 screenHeight를 다시 선언하고 이를 받아줘야 한다.
game.h 의 Game클래스의 private에 다음을 선언하자.
int screenWidth = 800; int screenHeight = 450;
이제 이를 game.cpp에서 저장하자.
Game::Game(int width, int height, std::string title) { SetTargetFPS(60); // Set our game to run at 60 frames-per-second InitWindow(width, height, title.c_str()); screenWidth = width; screenHeight = height; }
나. 가운데 선 그리기
raylib에서 DrawLine 함수는 (X시작점, Y시작점, X끝점, Y끝점, 선색깔)의 순이다.
자세한 것은 항상 raylib의 cheatsheet를 참조하자.
따라서 화면의 X가운데에서 수직으로 선을 그리려면 다음과 같이 함수를 선언해 주면 된다.
ClearBackground(BLACK); DrawLine(screenWidth / 2, 0, screenWidth / 2, screenHeight, RAYWHITE);
2. 움직이는 공 그리기
가. 환경 변수 설정하기
공은 위치 변수로서 x, y가 있을 것이고 반지름으로 r이 있을 것이다.
game.h에 다음과 같이 공의 변수를 설정한다.
private: int x = 400; int y = 225; int r = 50;
나. 공 그리기
raylib에서 원을 그리는 함수는 DrawCircle 함수이다. game.cpp에 공을 그려보자
void Game::Draw() { // Draw //---------------------------------------------------------------------------------- ClearBackground(BLACK); // Center Line DrawLine(screenWidth / 2, 0, screenWidth / 2, screenHeight, RAYWHITE); // Draw Ball DrawCircle(x, y, r, RAYWHITE); //---------------------------------------------------------------------------------- }
다. 참고 : 키보드 키로 공을 움직이게 해보기
raylib에서 키보드 키 입력은 IsKeyDown()을 이용한다. 다음과 같이 Game::Update()문에 키보드 입력을 코딩해보자.
game.cpp 파일에 추가하는 것이다.
void Game::Update() { // Update //---------------------------------------------------------------------------------- // TODO: Update your variables here //---------------------------------------------------------------------------------- if (IsKeyDown(KEY_RIGHT)) x += 2; if (IsKeyDown(KEY_LEFT)) x -= 2; if (IsKeyDown(KEY_UP)) y -= 2; if (IsKeyDown(KEY_DOWN)) y += 2; }
여기 까지 따라 왔다면 키보드 방향키에 따라 공이 움직인다는 것을 알 수 있다.
3. 페달 그리기
가. 페달 변수 설정하기
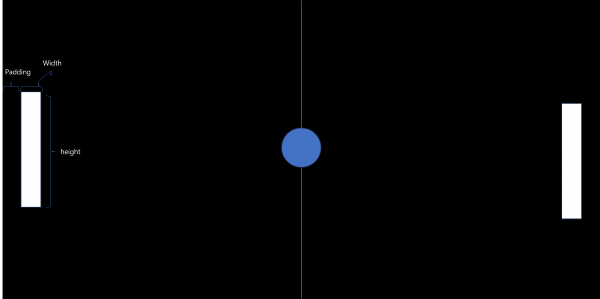
페달은 벽과의 간격을 의미하는 padding과 페달자체의 너비와 높이를 의미하는 width와 height가 있을 것이다.
이를 game.h에 추가하자.
<code raylib>
// Rectangle
int rPadding = 10;
int rWidth = 20;
int rHeight = 120;
</code raylib>
나. 페달 그리기
왼쪽과 오른쪽의 페달은 아래와 같이 변수를 입력하면 그려질 것이다. game.cpp의 일부분은 다음과 같다.
<code raylib>
// Draw Left Rectangle
DrawRectangle(rPadding, (screenHeight - rHeight) / 2, rWidth, rHeight, BLUE);
// Draw Right Rectangle
DrawRectangle(screenWidth - rPadding - rWidth, (screenHeight - rHeight) / 2, rWidth, rHeight, BLUE);
</code raylib>
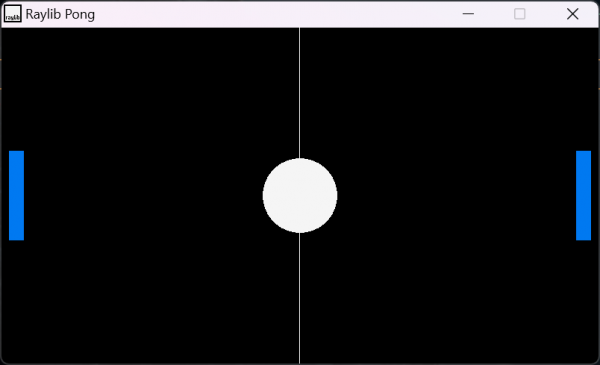
4. 결론
클래스화 하기
1. ball.h
움직이는 공을 클래스화 하자.
ball.h에 다음과 같이 공의 속성을 정의하자.
- "game.h"
class Ball { public: int x = 400; int y = 225; int radius = 40; int speed = 5; Ball(); Ball(int x, int y, int radius, int speed); ~Ball(); void Update(); };



로그인