문서의 이전 판입니다!
목차
pong 게임을 만들어보자
템플릿 이용하기
전에 설명한 템플릿을 복사한 후 복사한 폴더를 “RaylibPong”으로 이름짓자.
이제 여기에서 부터 코딩을 시작할 것이다.
기초 그리기
1. 가운데 선 그리기
가. 화면 크기 변수 선언하기
우리는 screenWidth와 screenHeight를 main.cpp에 선언하였다. 그런데 우리는 game.cpp 에서 게임 로직을 돌릴 것이다.
따라서 game.h에 screenWidth와 screenHeight를 다시 선언하고 이를 받아줘야 한다.
game.h 의 Game클래스의 private에 다음을 선언하자.
int screenWidth = 800; int screenHeight = 450;
이제 이를 game.cpp에서 저장하자.
Game::Game(int width, int height, std::string title) { SetTargetFPS(60); // Set our game to run at 60 frames-per-second InitWindow(width, height, title.c_str()); screenWidth = width; screenHeight = height; }
나. 가운데 선 그리기
raylib에서 DrawLine 함수는 (X시작점, Y시작점, X끝점, Y끝점, 선색깔)의 순이다.
자세한 것은 항상 raylib의 cheatsheet를 참조하자.
따라서 화면의 X가운데에서 수직으로 선을 그리려면 다음과 같이 함수를 선언해 주면 된다.
ClearBackground(BLACK); DrawLine(screenWidth / 2, 0, screenWidth / 2, screenHeight, RAYWHITE);
2. 움직이는 공 그리기
가. 환경 변수 설정하기
공은 위치 변수로서 x, y가 있을 것이고 반지름으로 r이 있을 것이다.
game.h에 다음과 같이 공의 변수를 설정한다.
private: int x = 400; int y = 225; int r = 50;
나. 공 그리기
raylib에서 원을 그리는 함수는 DrawCircle 함수이다. game.cpp에 공을 그려보자
void Game::Draw() { // Draw //---------------------------------------------------------------------------------- ClearBackground(BLACK); // Center Line DrawLine(screenWidth / 2, 0, screenWidth / 2, screenHeight, RAYWHITE); // Draw Ball DrawCircle(x, y, r, RAYWHITE); //---------------------------------------------------------------------------------- }
다. 참고 : 키보드 키로 공을 움직이게 해보기
raylib에서 키보드 키 입력은 IsKeyDown()을 이용한다. 다음과 같이 Game::Update()문에 키보드 입력을 코딩해보자.
game.cpp 파일에 추가하는 것이다.
void Game::Update() { // Update //---------------------------------------------------------------------------------- // TODO: Update your variables here //---------------------------------------------------------------------------------- if (IsKeyDown(KEY_RIGHT)) x += 2; if (IsKeyDown(KEY_LEFT)) x -= 2; if (IsKeyDown(KEY_UP)) y -= 2; if (IsKeyDown(KEY_DOWN)) y += 2; }
여기 까지 따라 왔다면 키보드 방향키에 따라 공이 움직인다는 것을 알 수 있다.
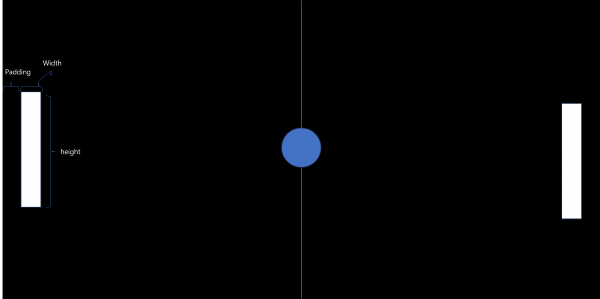
3. 페달 그리기
가. 페달 변수 설정하기
페달은 벽과의 간격을 의미하는 padding과 페달자체의 너비와 높이를 의미하는 width와 height가 있을 것이다.
이를 game.h에 추가하자.
// Rectangle int rPadding = 10; int rWidth = 20; int rHeight = 120;
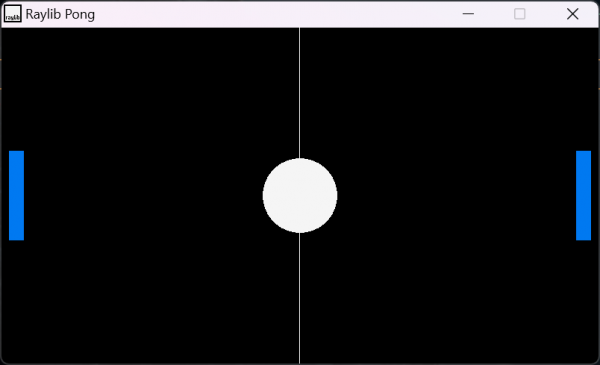
나. 페달 그리기
왼쪽과 오른쪽의 페달은 아래와 같이 변수를 입력하면 그려질 것이다. game.cpp의 일부분은 다음과 같다.
// Draw Left Rectangle DrawRectangle(rPadding, (screenHeight - rHeight) / 2, rWidth, rHeight, BLUE); // Draw Right Rectangle DrawRectangle(screenWidth - rPadding - rWidth, (screenHeight - rHeight) / 2, rWidth, rHeight, BLUE);
4. 결론
클래스화 하기
1. ball.h
움직이는 공을 클래스화 하자.
ball.h에 다음과 같이 공의 속성을 정의하자. 공에는 좌표로 x와 y가 있을 것이고, 반지름 값이 radius, 속도 값인 speed가 있을 것이다.
생성자와 소멸자 그리고 Update 함수도 같이 정의하였다.
- game.h
class Ball { public: int x = 400; int y = 225; int radius = 40; int speed = 5; Ball(); Ball(int x, int y, int radius, int speed); ~Ball(); void Update(); };
2. ball.cpp
cpp실행파일엔느 생성자와 소멸자를 통하여 볼의 초기값을 생성하였다.
그리고 update 메서드에서 볼의 x 위치와 y위치를 3씩 더하게 만들었다.
- ball.cpp
#include "ball.h" Ball::Ball() { x = 400; y = 225; radius = 40; speed = 5; } Ball::Ball(int x, int y, int radius, int speed) { x = x; y = y; radius = radius; speed = speed; } Ball::~Ball() { } void Ball::Update() { x += speed; y += speed; }
3. game 로직에서 구현
가. Ball 인스턴스 생성하기
game.cpp 파일을 수정하자.
다음과 같이 ball.h를 인클루드 한 후에, 파일의 최상단에 ball 인스턴스를 만들자.
game클라스의 어느 메서드에서든 돌아가야 하므로 game생성자 안에서 ball 인스턴스를 만들면 안된다.
#include "ball.h" Ball ball = Ball();
이렇게 인스턴스를 만들면 ball초기화 되었으므로 이제 game 클라스 내에서 ball을 사용할 수 있따.
나. ball 그리기
void Game::Draw()메소드 내에서 기존의 draw circle을 다음과 같이 ball의 값으로 바꾸면 기존과 동일하게 ball 이 그려진다.
// Draw Ball DrawCircle(ball.x, ball.y, ball.radius, RAYWHITE);
이렇게 기존 x, y등의 변수를 ball로 객체화 하였으므로, game.h에 정의한 x, y, radius 등은 삭제해도 된다.
다. ball 움직이기
void Game::Update() 에 다음과 같이 ball객체 내의 함수를 실행시킨다.
void Game::Update() { // Update //---------------------------------------------------------------------------------- // TODO: Update your variables here //---------------------------------------------------------------------------------- ball.Update();
참고로, Game::Tick()에서 update 메서드가 draw보다 먼저 실행되는 것을 알 수 있다.



로그인